Po wdrożeniu stron AMP na naszym blogu może się okazać, że zmniejszył się ruch. Najczęściej wynika to z tego, że na stronach AMP nie zamieściliśmy kodu zbierającego dane do statystyk. Standardowy kod Google Analictics, którego używamy na naszym blogu niestety nie działa ze stronami AMP. Ale można temu przeciwdziałać. Można zainstalować plugin Yoast SEO AMP glue plugin – tutaj piszemy jak to zrobić – lub, jeśli nie lubimy instalować zbyt wielu wtyczek, to trochę pogrzebać w plikach.
Co będzie nam potrzebne:
- Strona oparta na WordPress
- Plugin AMP
- Kod statystyk Google Analytics
- Klient FTP
Dodawanie obsługi Google Analytics do stron AMP
- Instalujemy plugin do obsługi AMP.
- Następnie przy pomocy klienta FTP pobieramy z katalogu
/wp-content/plugins/amp/templates/pliksingle.php - W pliku
single.php, zaraz po<head>wklejamy:1<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script> - Między tagami
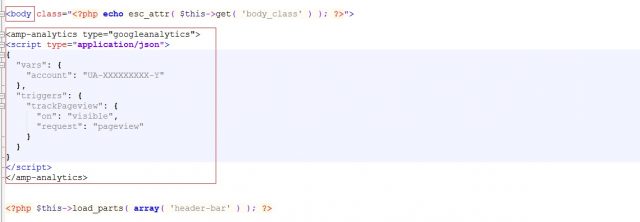
<body>a</body>(najlepiej zaraz po<body>) wklejamy ten kod śledzenia JSON:
123456789101112131415<amp-analytics type="googleanalytics"><script type="application/json">{"vars": {"account": "UA-XXXXXXXXX-Y"},"triggers": {"trackPageview": {"on": "visible","request": "pageview"}}}</script></amp-analytics> - Pamiętamy, aby w miejscu UA-XXXXXXXXX-Y umieścić nasz kod śledzenia
- Edytowany plik zapisujemy i wysyłamy na nasz serwer.


UWAGA! Google zaleca, aby do śledzenia stron AMP używać innej USŁUGI, czyli innego kodu, niż do śledzenia stron tradycyjnych. W tym celu wystarczy zalogować się w panelu administratora Google Analytics, utworzyć nową usługę (witryna) i użyć nowego identyfikatora śledzenia.
Po aktualizacji wtyczki AMP może być konieczne ponowne powtórzenie powyższych kroków!
Do sprawdzania poprawności wpisania tego kodu warto użyć tej strony. Na niej można sprawdzić, czy wszystko działa jak powinno i czy nie pojawiły się jakieś błędy.
